Il existe d'autres codages des couleurs que nous ne verrons pas, en particulier, le codage TSL (Teinte Saturation Luminosité).
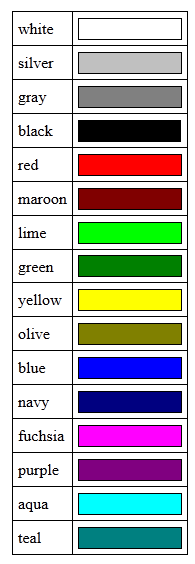
Nous pouvons désigner une couleur par son nom. En HTML, seize couleurs de base sont ainsi définies.

Le W3C définit une autre liste de 130 couleurs supplémentaires. On peut les utiliser ainsi :
<html> <body style="background-color: black;"> <p style="color: red;"> Un paragrphe en rouge</p> <p style="color: green;"> Un paragraphe en vert</p> </body> </html>
ou en CSS
body {
background-color: black;
}
On pourra utiliser l’éditeur/visionneuse HTML en ligne de http://www.w3schools.com/html/ (point d’entrée direct http://www.w3schools.com/html/tryit.asp?filename=tryhtml_paragraphs1) pour avoir un rendu des fichiers HTML.
Une couleur peut aussi être désignée par un triplet RVB (rouge, vert, bleu ; on utilise RGB en anglais). On précise ensuite trois nombres hexadécimaux de deux chiffres entre 00 et FF pour chacune des composantes rouge, verte puis bleue., précédé de #. La couleur résultante est obtenue par synthèse additive des trois composantes.
Pour une intensité nulle des trois composantes (000000), on obtient du noir. Pour une intensité maximale des trois composantes(FFFFFF), on obtient du blanc.
Exemple :
<html> <body style="background-color: #000000;"> </body> </html>
ou en CSS
body {
background-color: #FFFFFF;
}
L’intensité de chacune des composantes est codée par deux chiffre en hexadécimal, soit huit bits, soit un octet
On peut aussi utiliser la représentation décimale, des nombres précédents. C'est à dire, trois nombres entre 0 et 255, pour désigner l'intensité de chacune des composantes (Rouge, verte et bleue).
Exemple :
<html> <body style="background-color: rgb(0,0,0);"> </body> </html>
ou en CSS
body {
background-color: rgb(0,0,0);
}
Avec CSS3, est née le codage rgba, comme le codage rgb, il faut indiquer 3 nombres entre 0 et 255 pour chacune des composantes, plus un nombre entre 0 et 1, qui indique la transparence de la couleur (0 pour totalement transparente, 1 pour opaque)
Exemple :
<html> <body style="background-color: rgba(0,0,0,0.5);"> <p style="color:rgba (255,255,255,0.3);"> Un paragrphe en blanc transparent </p> </body> </html>
ou en CSS
body {
background-color: rgba(0,0,0,0.5);
}
p {
color : rgba(255,255,255,0.3);
}
Expérimenter le codage rgba dans le code html du début.
Combien de couleurs a priori distinctes peuvent être désignées avec ces notations ?