Strucure de l'image
1. Principe du codage d'une image
Une image est composée de petits points appelés pixel.
La définition d’une image vous donne le nombre de pixels qui compose l’image.
par exemple
-
Une image de définition 800 x 600 (800 par 600), signifie que cette image est composée de :
- de 800 pixels en largeur
- de 600 pixels en hauteur
Un pixel est composé de trois parties :
- une partie ○ ○ ,
- une partie ○ ○ ,
- une partie ○ ○ .
Donc à chaque pixel on associe donc 3 couleurs :
le rouge, le vert et le bleu.
On parle du canal rouge, du canal vert et du canal bleu d’un pixel (c'est le système RVB ou RGB en anglais).
La théorie physique de la synthèse additive des couleurs (pour plus d’informations sur cette théorie, voir ici) montre que la variation de l’intensité lumineuse de chaque canal permet d’obtenir un très grand nombre de couleurs.
- La valeur de l’intensité lumineuse associée à chaque canal de chaque pixel d’une image est codé sur 8 bits (un octet), chaque canal peut donc voir son intensité lumineuse variée de 0 à 255 (1 octet => 256 valeurs).
- On codera donc un pixel à l'aide d'un triplet de valeur (par exemple "247,56,98").
La première valeur donnant l'intensité du canal rouge , la deuxième valeur donnant l'intensité du canal vert et la troisième valeur donnant l'intensité du canal bleu.
Quand on observe un pixel "à la loupe", on peut constater que le pixel est bien constitué de trois parties : une partie rouge, une partie verte, et une partie bleue (voir schéma ci-dessus).
Et là, je suis sûr que vous vous posez une question fondamentale : quand nous regardons une image sur un écran d'ordinateur, nous "voyons" des pixels de différentes couleurs (jaune, mauve,...) et pas des pixels constitués de rouge, de vert et de bleu, pourquoi ?
- Cela est dû à une limitation de notre oeil : son pouvoir séparateur !

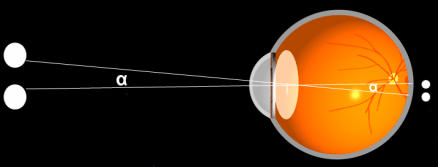
- Quand vous regardez 2 points très proches l'un de l'autre, l'oeil "voit" deux points si l'angle α (voir le schéma ci-dessus) est supérieur à 0,017°.
En dessous de cette valeur, votre oeil "superposera" les 2 points, il ne verra pas deux, mais un seul point.
- Un pixel est tellement petit que notre oeil superposera la partie rouge, la partie verte et la partie bleue du pixel, voilà pourquoi nous voyons des pixels de différentes couleurs.
La taille est une autre caractéristique d'une image.
Elle correspond à la taille de l'image en cm ou en pouce (inch en anglais), toujours en utilisant la largeur et la longueur de l'image.
- Le papier photo vendu dans le commerce que l'on trouve le plus couramment fait 15 cm en largeur et 10 cm en hauteur.
En cas d'impression sur ce papier, on obtiendra des photos de taille 15x10.
En combinant la taille et la définition d'une image, l'on obtient la résolution de cette image.
La résolution d'une image est définie par le nombre de pixels par unité de longueur :
- nombre de pixels par cm (ppp)
- nombre de pixels par pouce, le plus courant (dpi)
2 - Exercices sur les codages de pixels
Exercie 1
Combien de couleurs différentes est-il possible d’obtenir avec ce système RVB ?
Exercice 2
À l'aide de l'application proposée sur ce site, faites varier les canaux rouge, vert et bleu (à l'aide des boutons + et des boutons -) afin d'obtenir différentes couleurs.
- Comment obtenir du rouge ?
- Comment obtenir du blanc ?
- Comment obtenir du noir ?
- Comment obtenir du jaune ?
- Que se passe-t-il quand les trois canaux ont la même valeur (par exemple 125,125,125) ?
Exercice 3
Soit une image de définition 800x533 que l'on imprime sur du papier photo de taille 15x10 (en cm), calculez la résolution de cette image en ppp.
(rappel 1 pouce = 2,54 cm).
Exercice 4
Sachant que l'on estime que pour avoir une impression de qualité il faut atteindre une résolution de 300 ppp, calculez la définition minimale d'une image dans le cas d'une impression sur du papier photo 15 x 10.
Exercice 5
L'écran d'un smartphone a une résolution de 458 ppp, il affiche des images de définition 2436 x 1125. Calculez la taille de cet écran (largeur, hauteur) en cm.
Exercice 6
Calculez le nombre de bits nécessaires pour coder une image de dimension 1080 x 1920.
Donnez aussi le résultat en Mo (méga octet).
(1 Ko = 1024 octets, 1 Mo = 1024 Ko, 1 Go = 1024 Mo et 1 To = 1024 Go)
3 - Transformation d'une image
Nous allons utiliser le langage de programmation Python afin de directement travailler sur les pixels d'une image.
Par travailler sur les pixels, j'entends déterminer la valeur du canal rouge, la valeur du canal et la valeur du canal bleu pour un pixel donné ou bien encore modifier carrément la couleur d'un pixel.
Avant de commencer à écrire un programme qui nous permettra de travailler sur les pixels d'une image, il est nécessaire de préciser que chaque pixel a des coordonnées x,y.
Comme vous pouvez le constater sur le schéma ci-dessus, le pixel de coordonnées (0,0) se trouve en haut à gauche de l'image.
Si l'image fait 800 pixels de large et 600 pixels de haut, le pixel ayant pour coordonnées (400,300) sera au milieu de l'image.
- Dans un premier temps nous allons utiliser une simple photo de pomme pour faire nos premiers essais, ensuite, vous pourrez travailler avec l'image de votre choix.
L'image de la pomme est téléchargeable ici.
Cette image devra se trouver dans le même dossier que vos programmes Python.
4 - Exercices sur les transformations d'images
Pour ces exercices, il est conseillé d'utiliser l'éditeur Spyder.
Si vous utilisez un autre éditeur, vous aurez peut-être à télécharger la bibliothèque Python : PIL
Exercice 1
Après avoir ouvert l'éditeur Spyder, saisissez et testez le programme suivant :
from PIL import Image
img = Image.open("pomme.jpg")
r,v,b=img.getpixel((100,250))
print("canal rouge : ",r,"canal vert : ",v,"canal bleu : ",b)
Ce programme vous donne le canal rouge, le canal vert et le canal bleu du pixel de coordonnées (100,250) de l'image "pomme.jpg"
Voici une analyse ligne par ligne du programme ci-dessus :
- "from PIL import Image" : pour travailler sur les images nous avons besoin d'une extension de Python (appelé bibliothèque). Cette bibliothèque se nomme PIL.
- "img = Image.open("pomme.jpg")" c'est grâce à cette ligne que nous précisons que nous allons travailler avec l'image "pomme.jpg". Pour travailler avec une autre image, il suffit de remplacer "pomme.jpg" par un autre nom (attention, votre fichier image devra se trouver dans le même dossier que le ficher de votre programme Python).
- "r,v,b=img.getpixel((100,250))" cette ligne récupère les valeurs du canal rouge (r), du canal vert (v) et du canal bleu (b) du pixel de coordonnées (100,250). Dans la suite du programme, r correspondra à la valeur du canal rouge, v correspondra à la valeur du canal vert et b correspondra à la valeur du canal bleu
- "print("canal rouge : ",r,"canal vert : ",v,"canal bleu : ",b)" permet d'imprimer le résultat
Exercice 2
Modifiez le programme de l' "Exercice 1" pour qu'il affiche les valeurs du canal rouge, du canal vert et du canal bleu du pixel de coordonnées (250,300), notez votre réponse.
Il est possible de modifier les canaux RVB d'un pixel :
Exercice 3
Saisissez et testez le programme suivant :
from PIL import Image
img = Image.open("pomme.jpg")
img.putpixel((250,250),(255,0,0))
img.show()
Regardez attentivement le centre de l'image, vous devriez voir un pixel rouge à la place d'un pixel vert.
Voici une analyse ligne par ligne du programme ci-dessus :
- "img.putpixel((250,250),(255,0,0))" permet de colorier le pixel de coordonnées (250,250) en rouge (255,0,0).
- "img.show()" permet d'afficher l'image modifiée
Exercice 4
Modifiez le programme de l' "Exercice 3" afin de colorier le pixel de coordonnées (100,250) en bleu.
Modifiez un pixel c'est déjà bien, mais comment faire pour modifier plusieurs pixels ? La réponse est simple, nous allons utiliser des boucles "for". Le but ici n'est pas de détailler le fonctionnement des boucles "for" en Python, vous devez juste comprendre que grâce à ces boucles nous allons pouvoir balayer toute l'image et ne plus nous contenter de modifier les pixels un par un.
Exercice 5
Saisissez et testez le programme suivant (ATTENTION : l'exécution de ce programme n'est pas très intéressante en soi, vous pouvez l'arrêter à tout moment en appuyant simultanément sur la touche Ctrl et sur la touche C):
from PIL import Image
img = Image.open("pomme.jpg")
largeur_image=500
hauteur_image=500
for y in range(hauteur_image):
for x in range(largeur_image):
r,v,b=img.getpixel((x,y))
print("rouge : ",r,"vert : ",v,"bleu : ",b)
print("fin")
Quelques commentaires sur ce programme :
- Nous commençons par définir les variables "largeur_image" et "hauteur_image" ("largeur_image=500" et "hauteur_image=500"). Je pense que vous aurez compris que notre image "pomme.jpg" fait 500 pixels de large et 500 pixels de haut. Si vous désirez travailler avec une autre image, il faudra veiller à bien modifier la valeur de ces deux variables.
-
Les 2 boucles "for" nous permettent de parcourir l'ensemble des pixels de l'image :
for y in range(hauteur_image): for x in range(largeur_image): ... - "r,v,b=img.getpixel((x,y))" cette ligne ne devrait pas poser de problème, nous avons juste remplacé les coordonnées des pixels par (x,y) afin de considérer l'ensemble des pixels de l'image.
- "print("rouge : ",r,"vert : ",v,"bleu : ",b)" nous imprimons les valeurs des canaux RVB pour chaque pixel de l'image.
- "print("fin")" ATTENTION cette ligne n'est pas dans la double boucle (pas de décalage), le mot "fin" ne sera donc affiché qu'une seule fois (après avoir parcouru l'ensemble des pixels).
Compliquons un peu la chose en modifiant tous les pixels de l'image :
Exercice 6
Saisissez et testez le programme suivant :
from PIL import Image
img = Image.open("pomme.jpg")
largeur_image=500
hauteur_image=500
for y in range(hauteur_image):
for x in range(largeur_image):
r,v,b = img.getpixel((x,y))
n_r = v
n_v = b
n_b = r
img.putpixel((x,y),(n_r,n_v,n_b))
img.show()
Expliquez en quelques mots ce que fait ce programme.
Exercice 7
En vous inspirant de ce qui a été fait à l' "Exercice 6", écrivez un programme qui inverse les valeurs des canaux bleu et rouge sans changer la valeur du canal vert.
Exercice 8
Après avoir fait quelques recherches sur le "négatif d'une image", écrivez un programme qui donne le négatif d'une image.
Exercice 9
Après avoir fait quelques recherches sur les "images en niveau de gris", écrivez un programme qui transforme une "image couleur" en une "image en niveau de gris".
Petite astuce qui pourrait vous aider : en Python pour avoir une division entière (le résultat est un entier), il faut utiliser l'opérateur // à la place de l'opérateur /
Exercice 10
Testez les programmes écrient dans l' "Exercice 8" et l' "Exercice 9" avec une image de votre choix (attention aux variables "largeur_image" et "hauteur_image").
Pour l'instant nous avons modifié tous les pixels de l'image. Avec l'instruction "if", il est possible de modifier seulement certains pixels.
Exercice 11
Saisissez et testez le programme suivant :
from PIL import Image
img = Image.open("pomme.jpg")
largeur_image=500
hauteur_image=500
for y in range(hauteur_image):
for x in range(largeur_image):
r,v,b = img.getpixel((x,y))
if b<200:
n_b = 255-b
else :
n_b = b
img.putpixel((x,y),(r,v,n_b))
img.show()
Expliquez en quelques mots ce que fait ce programme.
Il est même possible de combiner plusieurs conditions :
Exercice 12
Saisissez et testez le programme suivant :
from PIL import Image
img = Image.open("pomme.jpg")
largeur_image=500
hauteur_image=500
for y in range(hauteur_image):
for x in range(largeur_image):
r,v,b = img.getpixel((x,y))
if v>100 and y>250:
n_v = 0
else :
n_v = 255
img.putpixel((x,y),(r,n_v,b))
img.show()
Expliquez en quelques mots ce que fait ce programme.
Activité publiée le 29 04 2020
Dernière modification : 29 04 2020
Auteurs : David Roche et modifié par Pascal Fruteau.